Installation in Woocommerce
Note
The Naiz Fit SizeForm plugin for Woocommerce is currently being developed. For the time being, we therefore recommend that you follow these instructions to integrate Naiz Fit SizeForm into sites with Woocommerce.
To instal Naiz Fit SizeForm in Woocommerce, you need to insert the HTML snippet from your welcome email into your theme template in Woocommerce – or complete this process using Google Tag Manager – and configure the webhook directly in Woocommerce settings. We have also included instructions on how to use a third party plugin to generate a product feed which is compatible with Naiz Fit SizeForm.
You should have received two key pieces of information in your welcome email to the Naiz Fit Family:
- The Partner Hash for your online shop. This hash authenticates your online shop with the Naiz Fit SizeForm platform. You’ll need it when installing the various plugins.
- The HTML snippet for inserting the widget into your HTML template or as a tag in Google Tag Manager if your system does not have a plugin provided by Naiz Fit.
Inserting the HTML snippet
Note
If your online shop is already integrated with Google Tag Manager, we recommend that you instal the widget using the Google Tag Manager installation method. When you have completed the installation using this method, continue working through the sections in this document on the Webhook and the Feed.
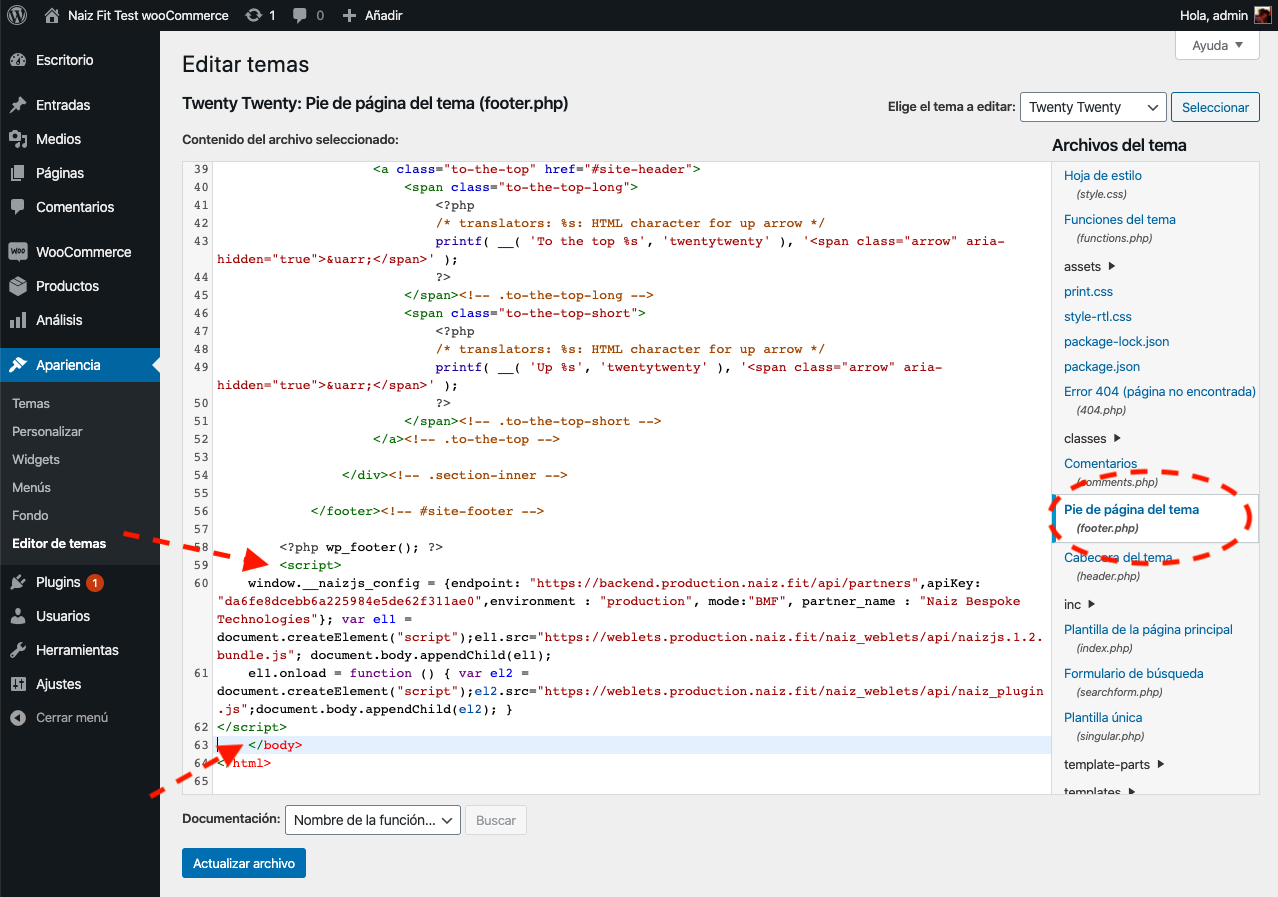
To instal the Naiz Fit SizeForm widget, we have to modify the footer template for the current theme in Wordpress for our online shop.
We do this as follows:
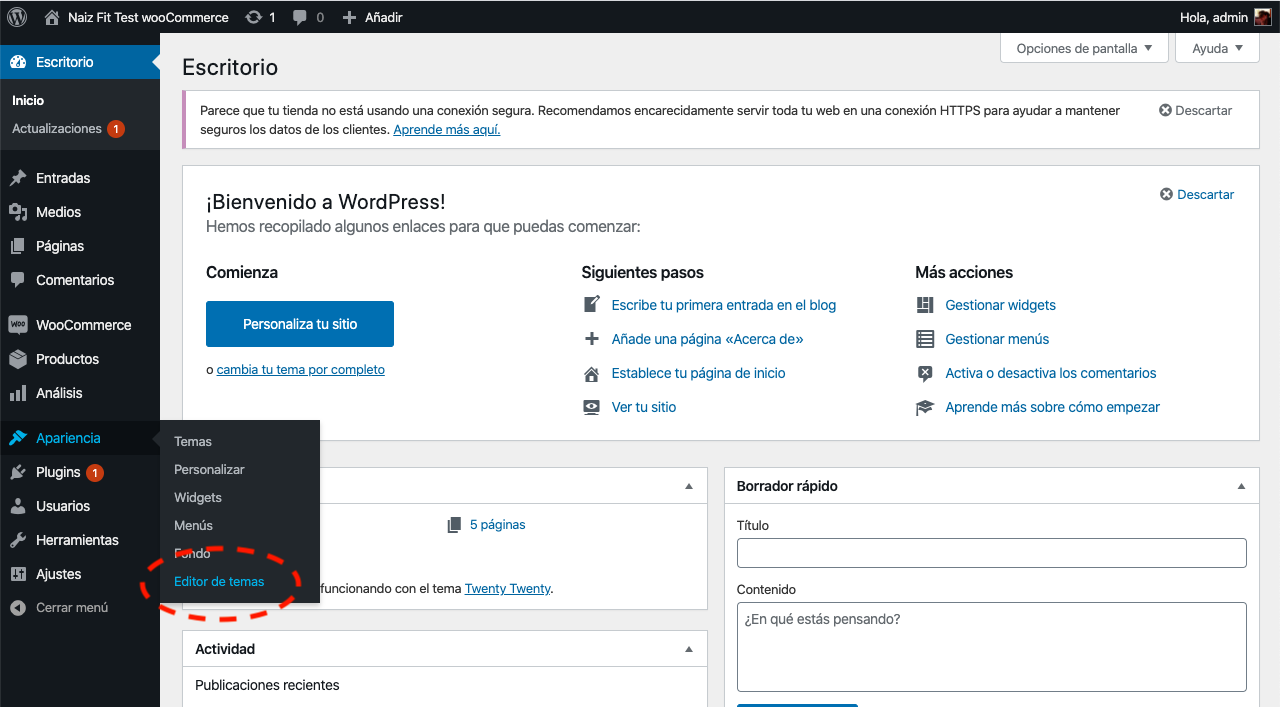
- In the Wordpress admin panel, go to Appearance > Themes.

- This will open the Wordpress theme editor. Select Theme Footer from the options on the right and paste the content of the HTML snippet just before the angle bracket for the \